Kiwi
Development Process
Initial Concept: As an intern hired at MoonRift Entertainment, I worked with a team of five other interns on a six week project in a competition to develop a game centered around the theme of wind and air. After a group brainstorming session, the team decided to go with my idea of playing as a Kiwi bird who is separated from his parents after they are captured by poachers. The object of the game is to reunite with his family. I thought this was a fun concept since you’re playing as a flightless bird trying to do something which should be impossible. You must figure out how to “fly” which for Kiwi means falling with style. To keep Kiwi going, you must use your surroundings to help him jump from platform to platform. This can be accomplished in a number of ways, for example catching gusts of wind, hitching rides on planes, and hopping on top of clouds. We explored other fun gameplay mechanics later on in the development process.
At the end of the six week sprint our team finished first place in the competition, and as a result MoonRift Entertainment hired our team on as freelance contractors to further develop the game for commercial use. After a few more months of development time, we launched a new and improved version of Kiwi onto the Google Play store. In this release we finished the storyline, added a dressing room with cosmetics, included minigames, improved procedural generation, made the leaderboard more user-friendly, monetized the game by adding in-app purchases and advertisements, and threw in fun facts about the Kiwi bird.
Level Design: When the player enters the game, there’s a cutscene that explains Kiwi’s backstory and what he’s trying to accomplish. You can then choose to start at a tutorial level or start the game right away. The player learns more about the whereabouts of his parents as the game progresses through different cutscenes, and each environment Kiwi travels through gets more hostile. The player is incentivized to want to keep playing the game because they’re invested in Kiwi’s story and they are constantly challenged in a fun way.


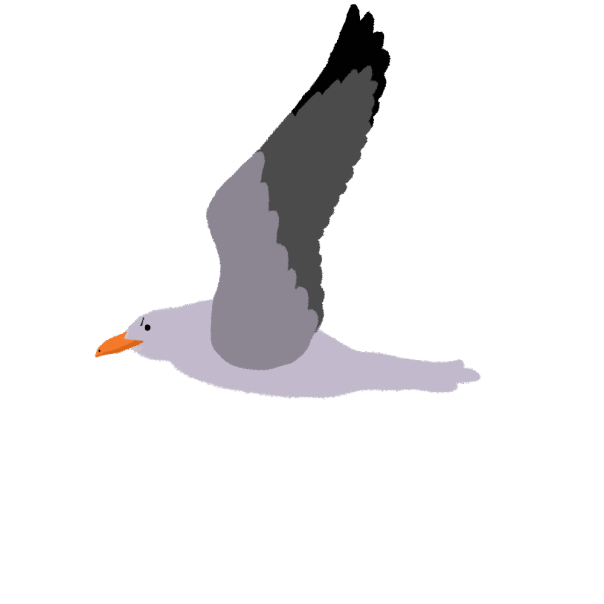
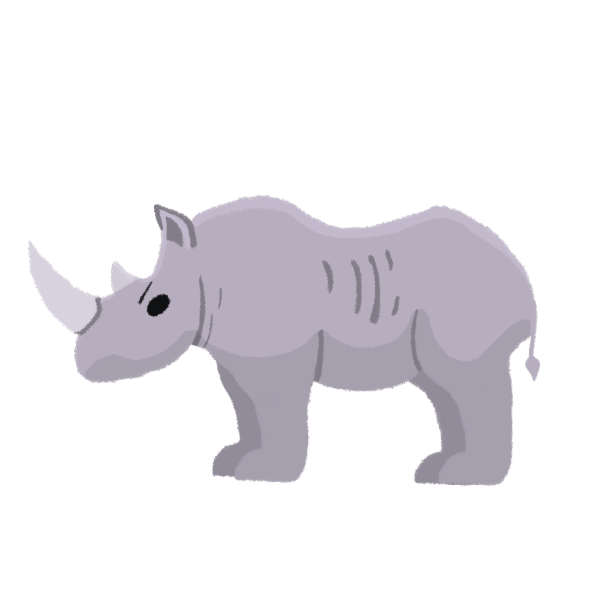
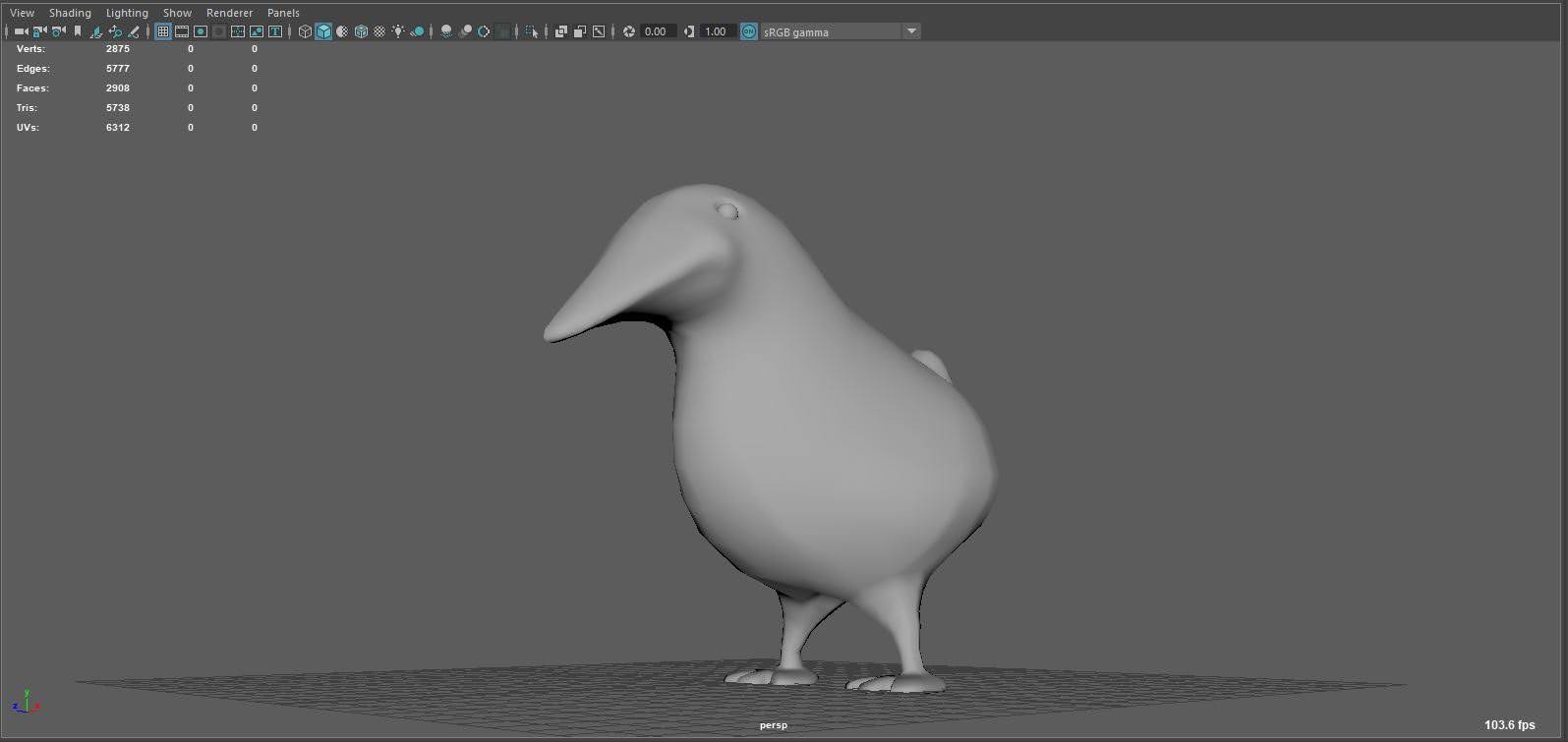
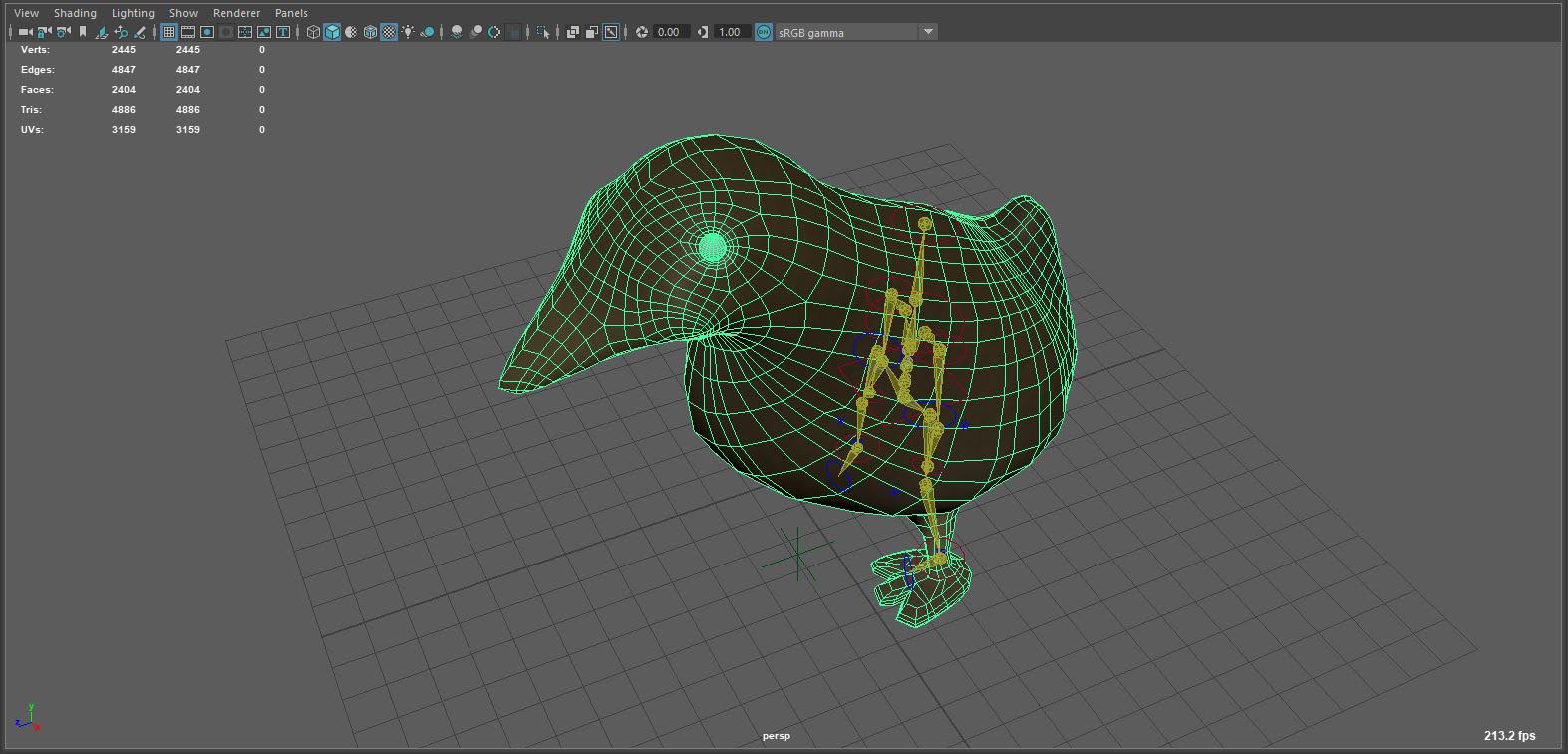
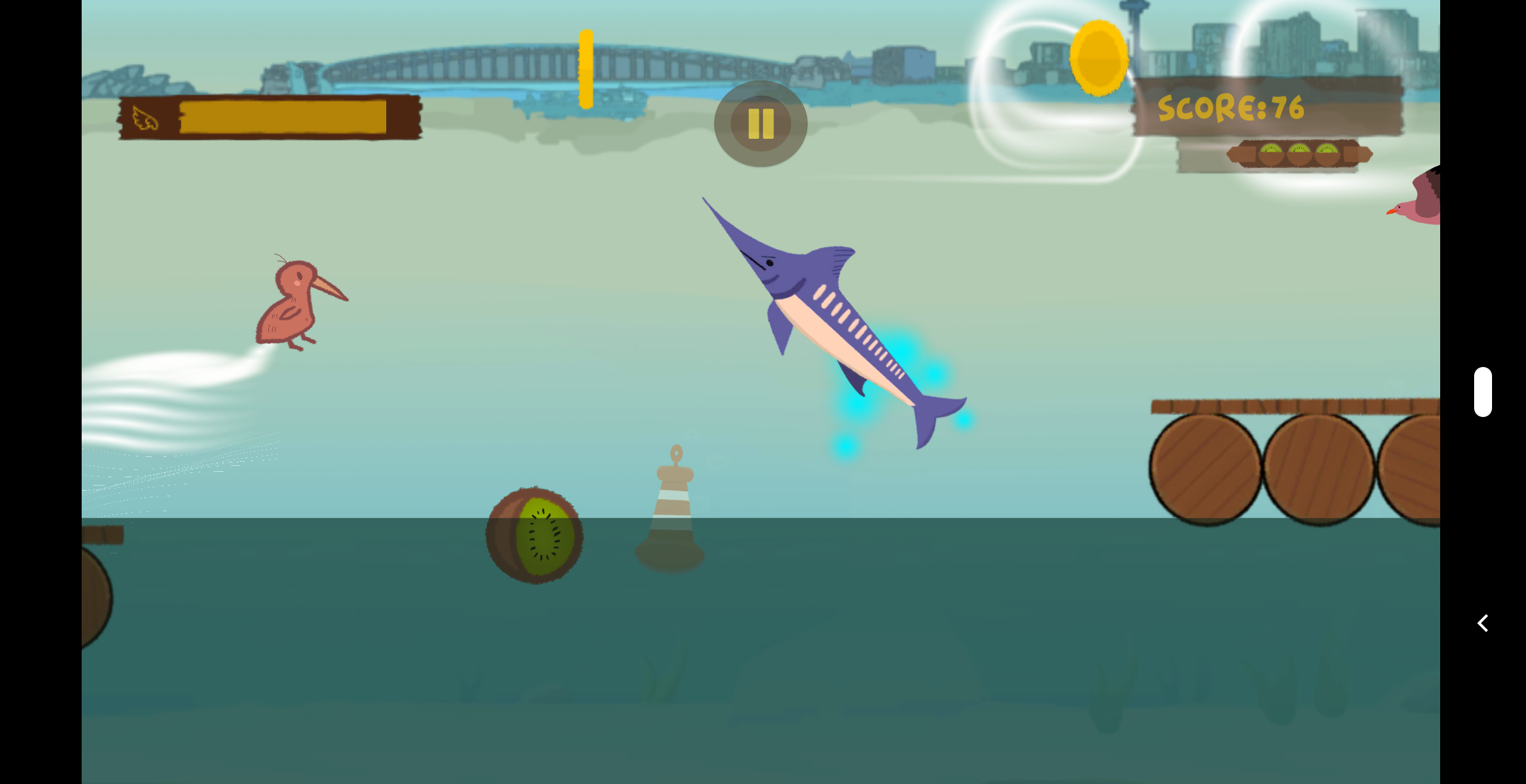
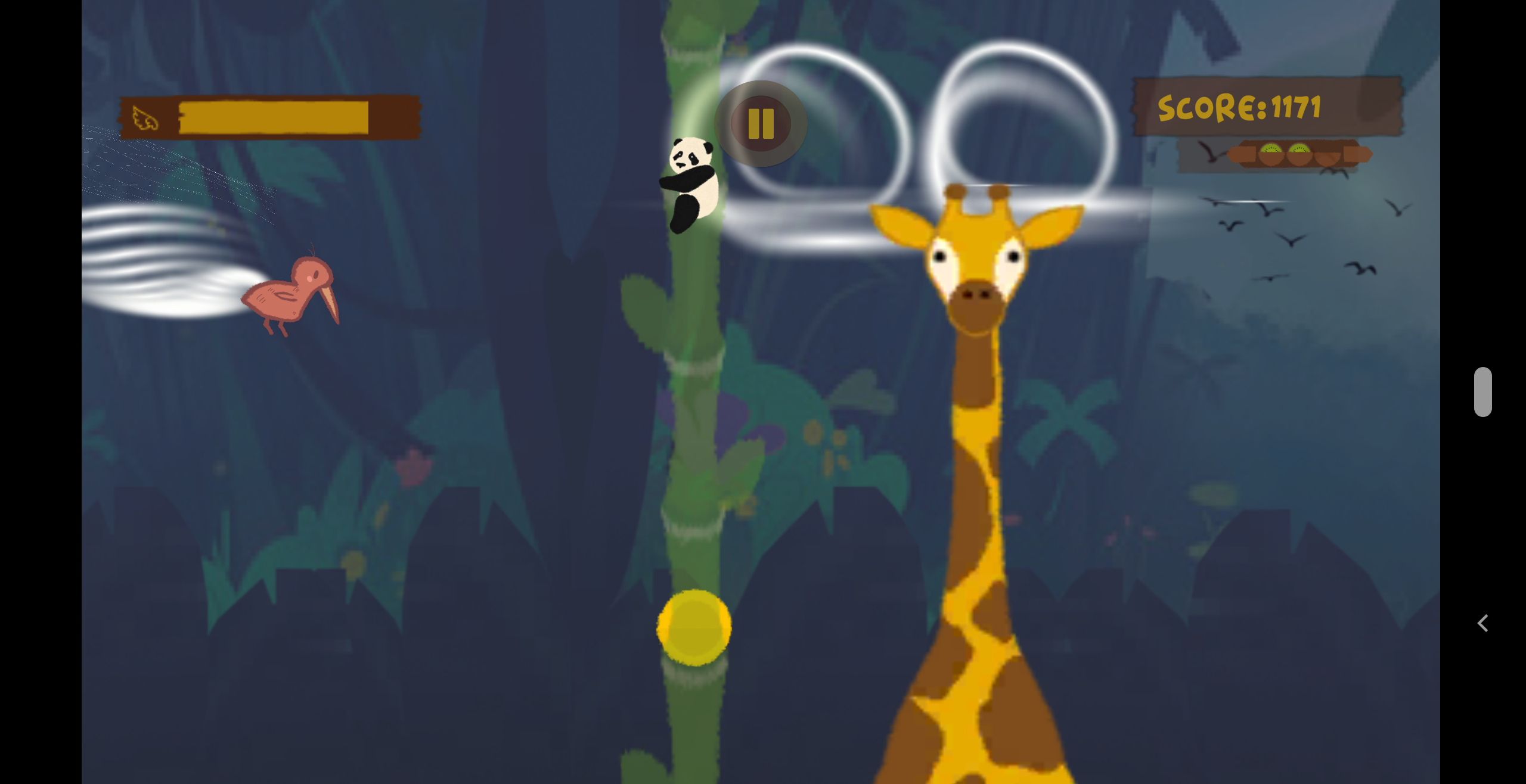
Character Design: All of our characters were designed to look simple and fun to make our game appealing to a general audience, and what better way to do that then to make an inviting looking game. We created an Okarito Kiwi as the main character and star of the game. We added the Black Footed Ferret, Arapawa Pig, British Hedgehog, giraffe, panther, panda, Tasmanian devil, koala, kangaroo, marlin, shark, rhino, and a seagull as enemies that all fit into their respective continents. I created a 3D version of Kiwi that eventually got scrapped after changing our art sytle to be 2D only.
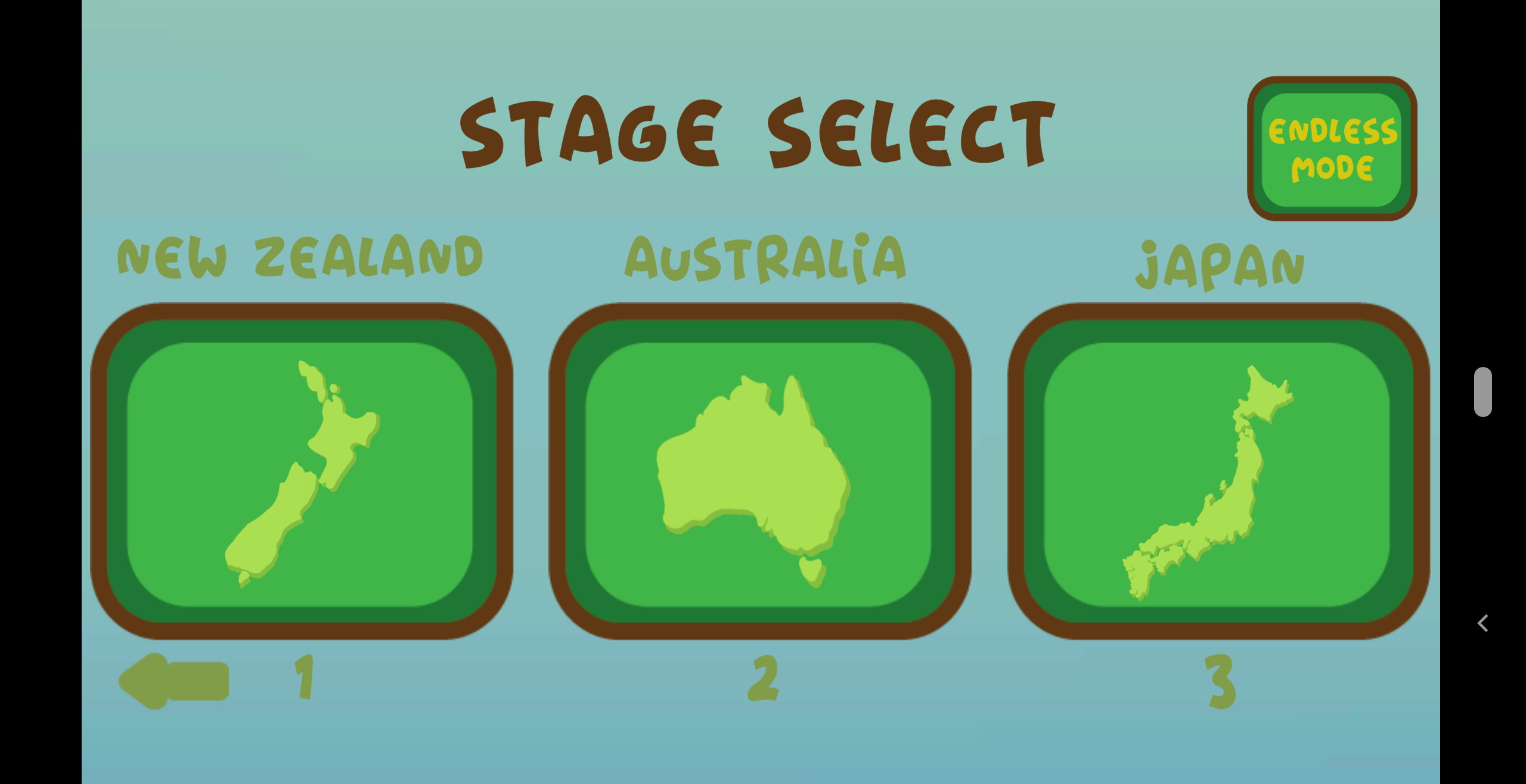
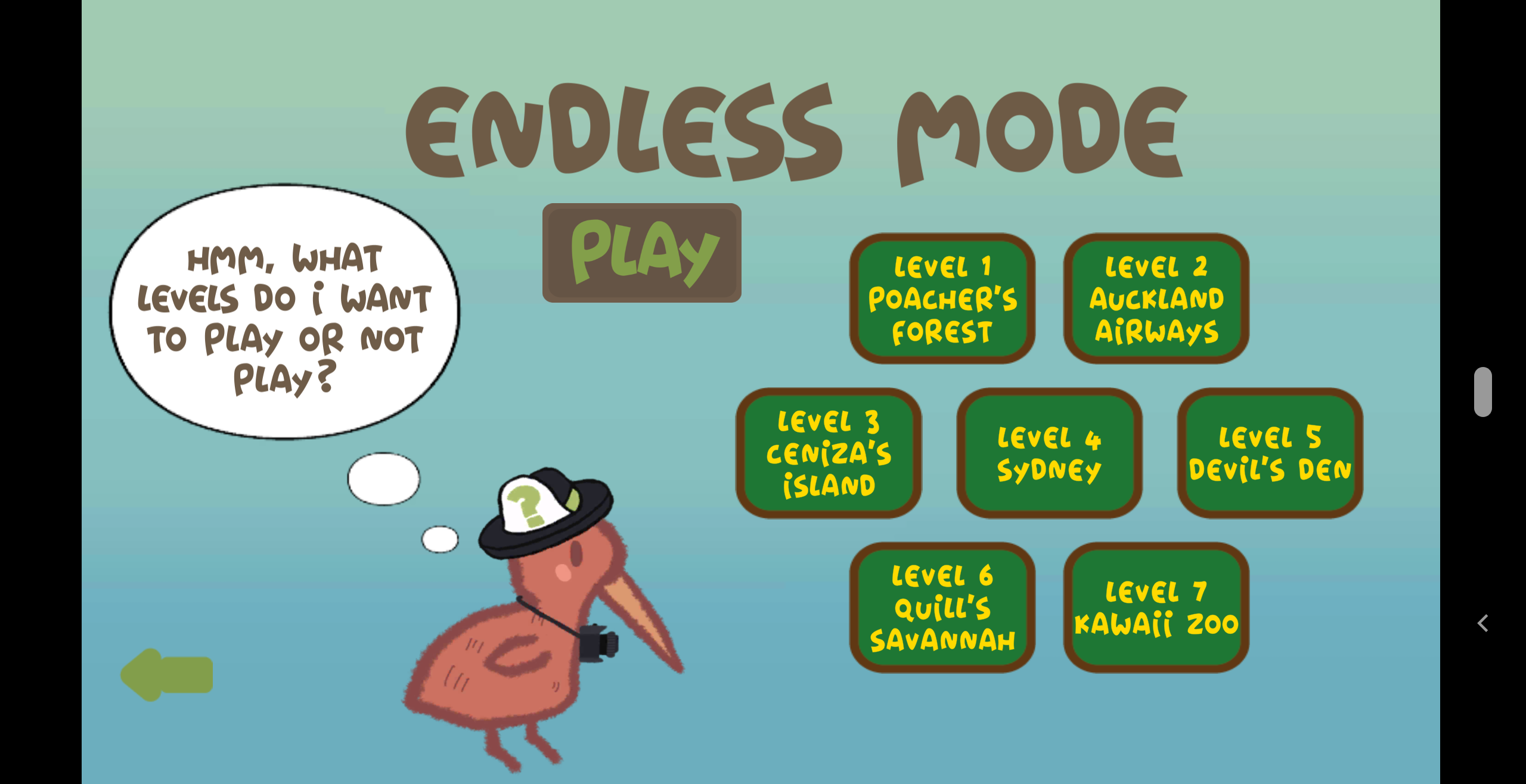
Environment Design: Included in our game are three levels set in New Zealand, Australia, and Japan, plus a bonus level that is set up to be an endless runner. Kiwi birds are forest dwellers that live in New Zealand, so it was only fitting that we made the first level introduce Kiwi in that environment. Included in this level are a variety of cool features such as plane hopping and flying hedgehogs that shoot quills. It also features volcanos that the player can plug up by throwing kiwi fruits, which is probably my favorite gameplay mechanic in Kiwi.
The player must also travel to two other continents, Aulstralia and Japan, to find his parents. Those continents are relatively geographically close to one another which is why we chose them for the levels, we wanted it to be feasible for Kiwi to travel that far to find his parents. Throughout the whole development process we shaped the level design around game mechanics we thought would be really awesome and fun for the player.
Putting It Into Code:
Physics and Player Controller: We used a 2D sprite for Kiwi, and attached a rigid-body component and collider component to the player. In the player script, Kiwi is limited to how far he travels by the flight meter. In one of the levels Kiwi also has to be mindful of his heat meter because if he gets too much sunlight his energy will run out.
Enemy AI: There is an AI director script that controls how many enemies spawn and what enemies spawn in every environment. When the player collides with an enemy they lose the game. There are different types of enemies that all have unique behaviors. For example, enemies can chase after you, shoot projectiles at you, or try and block your passage.
Environment: The levels were created so that Kiwi could travel seamlessly from one area to another in search of his parents, and this was mainly done through procedural generation. There are large clouds that signify to the player that they have unlocked a new area.
Animation: We used Unity’s Sprite Editor to do the animations for the characters. Some of the animations were created using Unity’s particle effect system, for example the trailing effect that happens after throwing a kiwi fruit.
Power-ups: Kiwi can purchase different power-ups to help him on his journey. When the player enables a power-up they have a special ability until they die, hit something, or use up their ability after a certain amount of time.
Saving Player Data: We used the PlayerPrefs system in Unity to save the high-score of players, and also to keep track of how many coins the player has. Coins can be used to buy power-ups, skins, or hats for Kiwi. PlayerPrefs were also used to save outfit data for Kiwi, everytime the player enabled or disabled an outfit Unity saved that information.
Leaderboard: The online leaderboard was created by using PlayerPrefs in Unity to save the high-score locally, and then Firebase to save the player’s high-score to a database. To send your high-score to the database, you must first own a copy of the game and then submit your high-score within the game. The online leaderboard works by getting the high-score variable from Unity and then retrieving it to Firebase. Then, Firebase communicates to the website and it displays the data inside of a table using JavaScript. REST API was used to link everything together. Click here to view a video of the leaderboard in action.
In-App Purchases: My Google Play developer account was utilized to create the different in-app purchases. To do this we created variables that Google Play then called to do different things, for example in our game the in-app purchases are used to buy coins or permanently disable ads.
Advertisements: For the ads in the game Kiwi used Google AdMob’s SDK. In the end only rewarded and interstitial ads were used, because banner ads interfered with the gameplay too much and became annoying. To incentive the player to want to watch a rewarded video ad they can unlock a custom Tourist skin that cannot be unlocked through coins. As for the interstitial ads they are activated every time the player dies unless the player chooses to buy an ad free version of the game.
This game was made using the Unity game engine.
Go more into depth on the GitHub repository.