Otter Space
Development Process
Initial Concept and My Role: The goal of this project was to create a fun local multiplayer game using one keyboard, where the goal is to get through all the levels in “otter space.” My role in this group project was programming and UI/UX design.

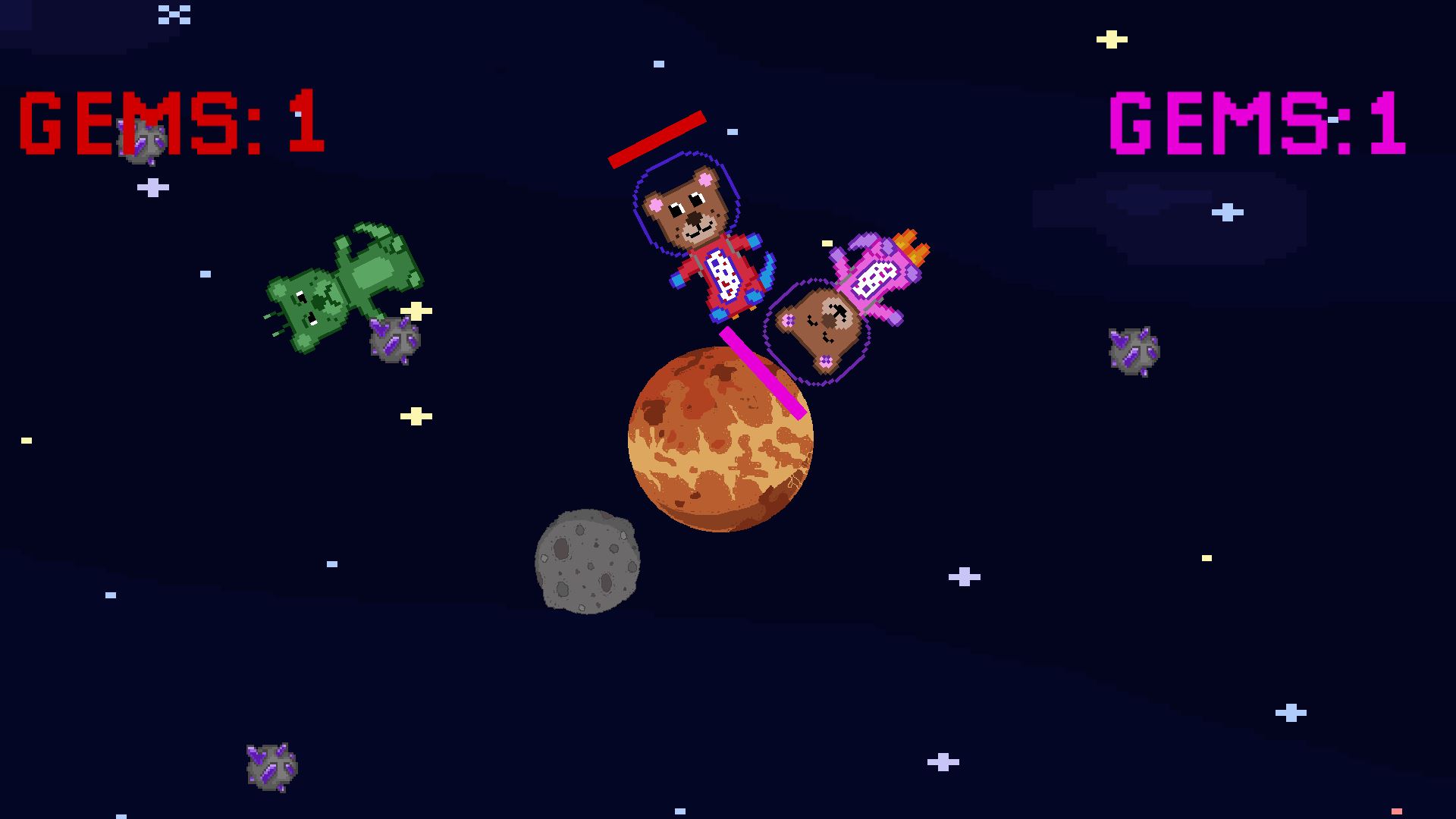
Level Design: The level design is based off of the Milky Way galaxy, with each level being set around a different planet. Players have to avoid alien otters and asteroids that come their way, and also collect all the gems to power the spaceship to travel to the next level.

Character Design: Our group decided to go the pixel art route with this game. Cosmo and Pebbles (the otters controlled by players) are more friendly and look happy whereas the alien otters have a scowl to represent their evilness.
Putting It Into Code:
Physics and Player Controller: I used 2D rigidbody components and colliders in Unity and the controls of the player were also based off of the 2D rigidbody system. Also, I implemented circular gravity and gravity attractors so everything in the game rotates around the planets. Players use W,A,S,D, and spacebar or the arrow keys and the enter key depending on your character.
Enemy AI: The alien otter moves randomly around the levels trying to deplete the player’s health bar.
Scene Management: When an otter gets all of the gems the space ship appears, and when someone triggers the space ship by hitting it they go to the next level.
Go more into depth on the GitHub repository.